Notepad For Mac Html File
Download 32-bit x86 •: Take this one if you have no idea which one you should take. •: Don't want to use installer?

Nov 15, 2015 - BBEdit is a beautiful code and HTML editor for Mac. Mac os x skin for windows. Brackets can take hints from a PSD file and allows you to write code faster and better. Nov 13, 2016 I'm trying to write some code so that it may input though a text file. Is there a mac equivalent for notepad? MacBook, Mac OS X (10.7.3). TextEdit doesn't even have 10% features of the Notepad ++. Look for SublimeText which is free or Coda which is around $99. Is there a notepad equivalent for mac More.
Check this one (zip format). •: Don't want to use installer? •: No theme, no plugin, no updater, quick download and play directly. •: Check it if you're paranoid. Download 64-bit x64 •: Take this one if you have no idea which one you should take.
•: Don't want to use installer? Check this one (zip format). •: Don't want to use installer? •: No theme, no plugin, no updater, quick download and play directly. Excel for mac wine. •: Check it if you're paranoid.
Notepad++ v7.6.1 new enhancement and bug-fixes • Several bug-fixes & enhancement on. • Notepad++ will load plugins from. • Fix installer's plugins copy issue under Linux (by using WINE). • Fix Installer HI-DPI GUI glitch. • Fix 'Import plugins' not working issue. • Fix printer header/footer font issue. • Make installer more coherent for the option doLocalConf.xml.
• Make text display right in summary panel.
Write HTML Using Notepad or TextEdit Web pages can be created and modified by using professional HTML editors. However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac). We believe using a simple text editor is a good way to learn HTML. Follow the four steps below to create your first web page with Notepad or TextEdit. Step 1: Open Notepad (PC) Windows 8 or later: Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
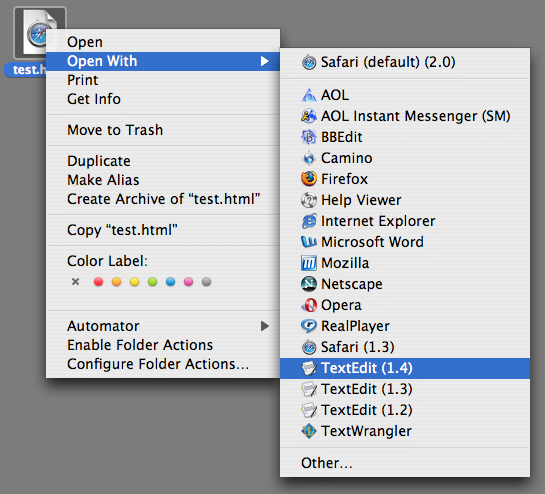
Windows 7 or earlier: Open Start > Programs > Accessories > Notepad Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit Also change some preferences to get the application to save files correctly. In Preferences > Format > choose 'Plain Text' Then under 'Open and Save', check the box that says 'Display HTML files as HTML code instead of formatted text'. Then open a new document to place the code. Step 2: Write Some HTML Write or copy some HTML into Notepad. You can use either.htm or.html as file extension. There is no difference, it is up to you. Step 4: View the HTML Page in Your Browser Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose 'Open with').
The result will look much like this: W3Schools Online Editor With our free online editor, you can edit HTML code and view the result in your browser. It is the perfect tool when you want to test code fast. It also has color coding and the ability to save and share code with others.